There are some common steps you need to repeat whenever you make Unity WebGL build or if you want to convert your project into WebGL. Beware I am not using Unity 2020.
Learn more: Unity WebGL Technical Breakdown
1. Convert to Latest Unity Version (if Possible):
Always try to use the latest Unity version if you are building for unity WebGL as unity WebGL has several issues. With each new unity release, we see different bug fixes but remember each new build brings its known issues. If you don't have any problem with the latest unity version then, you should adopt it for your WebGL project. Beware porting to your current project into the latest unity version can show significant compatibility issues, so make a backup before conversion.
2. Save Scripting Define Symbols
Before converting to WebGL please save your scripting define symbol outside unity (separately). Scripting defines symbols will be available under player settings. Some of the symbols are lost during WebGL conversion.
3. Convert to Unity WebGL and then Update Scripting Define Symbols:
Now convert to unity WebGL (you may need to download and install Unity WebGL build setup for the specific unity version). After converting to Unity WebGL then, go to player settings and update your scripting define symbols that you saved separately in step 3.
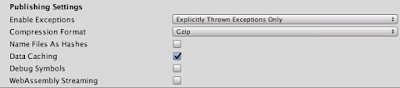
4. Enable StackTrace Error, Data Caching, and Set Compression Format
If your build includes lots of codes then, I will recommend you to use StackTrace error which is available under player settings --> publish settings.
This setting will allow you to capture exceptions e.g., null references, explicitly throw an exception, or out-of-bounds array errors. As we port to WebGL we get some errors in WebGL. If you make a build with disabled exceptions then, if any error occurs during runtime, your build will not run in the browser and even don't let you know what is the problem. Selecting this option from the beginning will save your time as WebGL build take more time. But remember with this option enabled, your build size will slightly be increased.
The second important setting under the publishing setting is Data caching.
It will allow you to cache your player data locally in the browser. The data usually save inside IndexDB and if you make a second request for WebGL content in the browser then, it will serve from the cache and save your time.
Compression Format:
Compression allows you to reduce the size of your build and you have three options available in unity (gzip. brotli, disabled). You can even write your own compression.
gzip is faster to build with a bigger file size while Brotli takes more time to build but it significantly produces a lower build size. Before choosing the compression format you need to check its compatibility with your target browser.
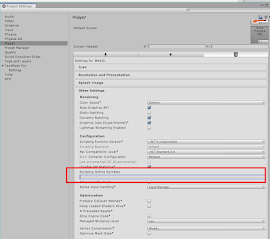
5. Remove WebGL 1.0 if you want to use Linear Color Space
If you are using linear color space (which is available in player settings -> other settings) then, it is not supported with WebGL 1.0. By default in the unity auto graphic API setting, both WebGL 1.0 and 2.0 are supported. In order to support linear color space, you have to remove WebGL 1.0 from the list (given below).
But beware your player will not run on every browser. See Browser Compatibility here. It will only run on those browser that supports webgl 2.0.
6. Post-Processing Not Support Auto Exposure Feature
Some post-processing features are not available in WebGL, like auto exposure. you have to manage it in other ways. Auto exposure is not supported WebGL due to compute shaders.
Now you can build and run your WebGL player but remember to check console errors by pressing F12 on the browser. Also, try to disable your all debug blog in the release build as they take also performance.
For more technical information about unity WebGL see below post
Learn more: Unity WebGL Technical Breakdown















.png)
0 Comments